Add Simple Drop Down Menu For Blogger
Add Drop down Menu In Your blog Its very easy And Simple just Follow the step given below:A drop down menu is really essential tool or widget for any blog or websites. It gives real feel or great look of the template or blog. Drop down menu lets users easily navigate through different parts of the blog. In this tutorial i will tell you how to add simple navigation menu or Drop down menu on your blog. The good thing about this widget is that it requires no jQuery and is coded completely in Html and CSS. So it loads really fast. Lets Start
1. Go to Blogger Dashboard and click on Layout.
2.Click on Add Gadget (Below Header not on sidebar) and Choose Html/Javascript Widget.
3. Now Paste below code into it.
<div id='mbwnavbar'> <ul id='mbwnav'> <li> <a href='#'>Home</a> </li> <li> <a href='#'>About</a> </li> <li> <a href='#'>Contact</a> </li> <li> <a href='#'>Sitemap</a> <ul> <li><a href='#'>Sub Category #1</a></li> <li><a href='#'>Sub Category#2</a></li> </ul> </li> </ul> </div>
4. Now Change the text in Bold with appropriate label and also replace the url highlighted in Green color (#).
5. To add another tab to the drop down menu then add below code before </ul>. or delete that code from above code to remove any menu.
<li> <a href='#'>Contact</a> </li>
6. Now we will add CSS, Go to Blogger Dashboard and click on Template and click on Edit Html. First Backup your template before doing this.
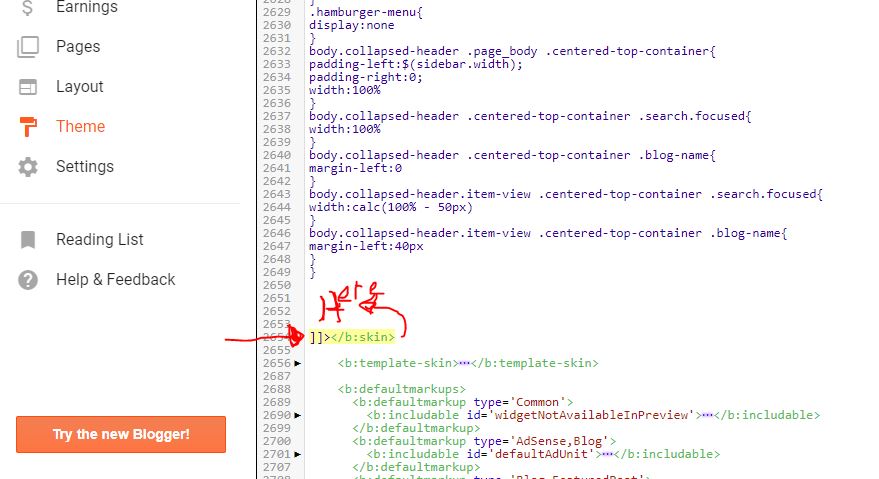
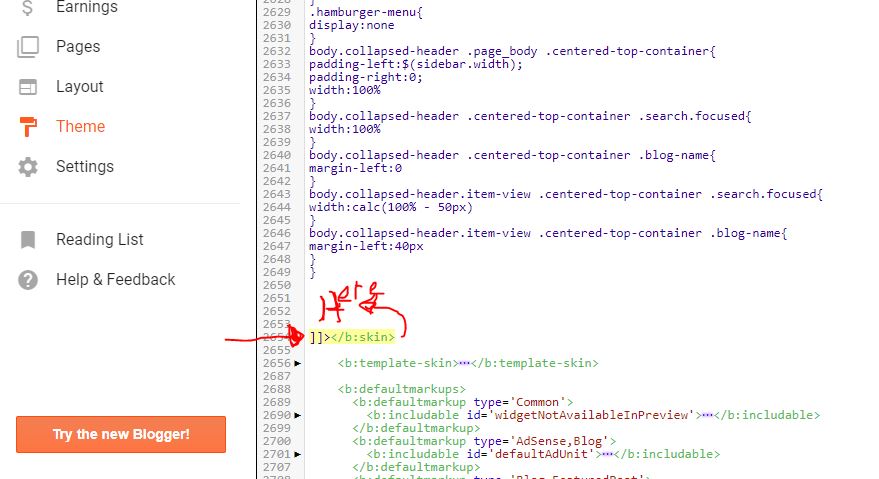
 Click Anyware of Template The Click Ctrl F and Find This>>>
Click Anyware of Template The Click Ctrl F and Find This>>>
 Click Anyware of Template The Click Ctrl F and Find This>>>
Click Anyware of Template The Click Ctrl F and Find This>>> 👉 ]]></b:skin>
/**MBW jaanck.com Navgation bar **/#mbwnavbar { background: #464849; width: 960px; color: #FFF; margin: 0px; padding: 0; position: relative; border-top:0px solid #960100; height:35px;}
#mbwnav { margin: 0; padding: 0;}#mbwnav ul { float: left; list-style: none; margin: 0; padding: 0;}#mbwnav li { list-style: none; margin: 0; padding: 0; border-left:1px solid #333; border-right:1px solid #333; height:35px;}#mbwnav li a, #mbwnav li a:link, #mbwnav li a:visited { color: #FFF; display: block; font:normal 12px Helvetica, sans-serif; margin: 0; padding: 9px 12px 10px 12px; text-decoration: none; }#mbwnav li a:hover, #mbwnav li a:active { background: #028490; color: #FFF; display: block; text-decoration: none; margin: 0; padding: 9px 12px 10px 12px; }#mbwnav li { float: left; padding: 0;}#mbwnav li ul { z-index: 9999; position: absolute; left: -999em; height: auto; width: 160px; margin: 0; padding: 0;}#mbwnav li ul a { width: 140px;}#mbwnav li ul ul { margin: -25px 0 0 161px;}#mbwnav li:hover ul ul, #mbwnav li:hover ul ul ul, #mbwnav li.sfhover ul ul, #mbwnav li.sfhover ul ul ul { left: -999em;}#mbwnav li:hover ul, #mbwnav li li:hover ul, #mbwnav li li li:hover ul, #mbwnav li.sfhover ul, #mbwnav li li.sfhover ul, #mbwnav li li li.sfhover ul { left: auto;}#mbwnav li:hover, #mbwnav li.sfhover { position: static;}#mbwnav li li a, #mbwnav li li a:link, #mbwnav li li a:visited { background: #028490; width: 120px; color: #FFF; display: block; font:normal 12px Helvetica, sans-serif; margin: 0; padding: 9px 12px 10px 12px; text-decoration: none; z-index:9999; border-bottom:1px dotted #333; }#mbwnav li li a:hover, #mbwnavli li a:active { background: #70b6bd; color: #FFF; display: block; margin: 0; padding: 9px 12px 10px 12px; text-decoration: none;}
8. Paste this code above the code you have searched this ONE
9. Now Save the template and you will have drop down menu added to your blog enjoy.
If the colour not match with your blog Templates you can change listed below.Change #464849 to change background color of navigation bar which is currently dark grey.Change #028490 to change the color of tab on mouse hover.Change #028490 to change the color of Drop down menuChange #70b6bd to change the color of Drop down on mouse hover
If the colour not match with your blog Templates you can change listed below.Change #464849 to change background color of navigation bar which is currently dark grey.Change #028490 to change the color of tab on mouse hover.Change #028490 to change the color of Drop down menuChange #70b6bd to change the color of Drop down on mouse hover
If you are facing any problem concerning this the post you can comment below . If it works for you please do share it thanks













0 comments:
Post a Comment